월 만 다운로드 라이브러리
컨트리뷰터, FE 개발자 이한수입니다.
개발 입문부터 월 2,300만 다운로드 컨트리뷰터까지,
사용자 경험에 관심이 많으며, 더 나은 경험을 제공하기 위해 항상 고민합니다
지난 프로젝트.
학생회 한울
기능부원, 기능부장
2022.03 ~
사용 기술.
TypeScript, React.js, Supabase, GraphQL, Codegen, Apollo
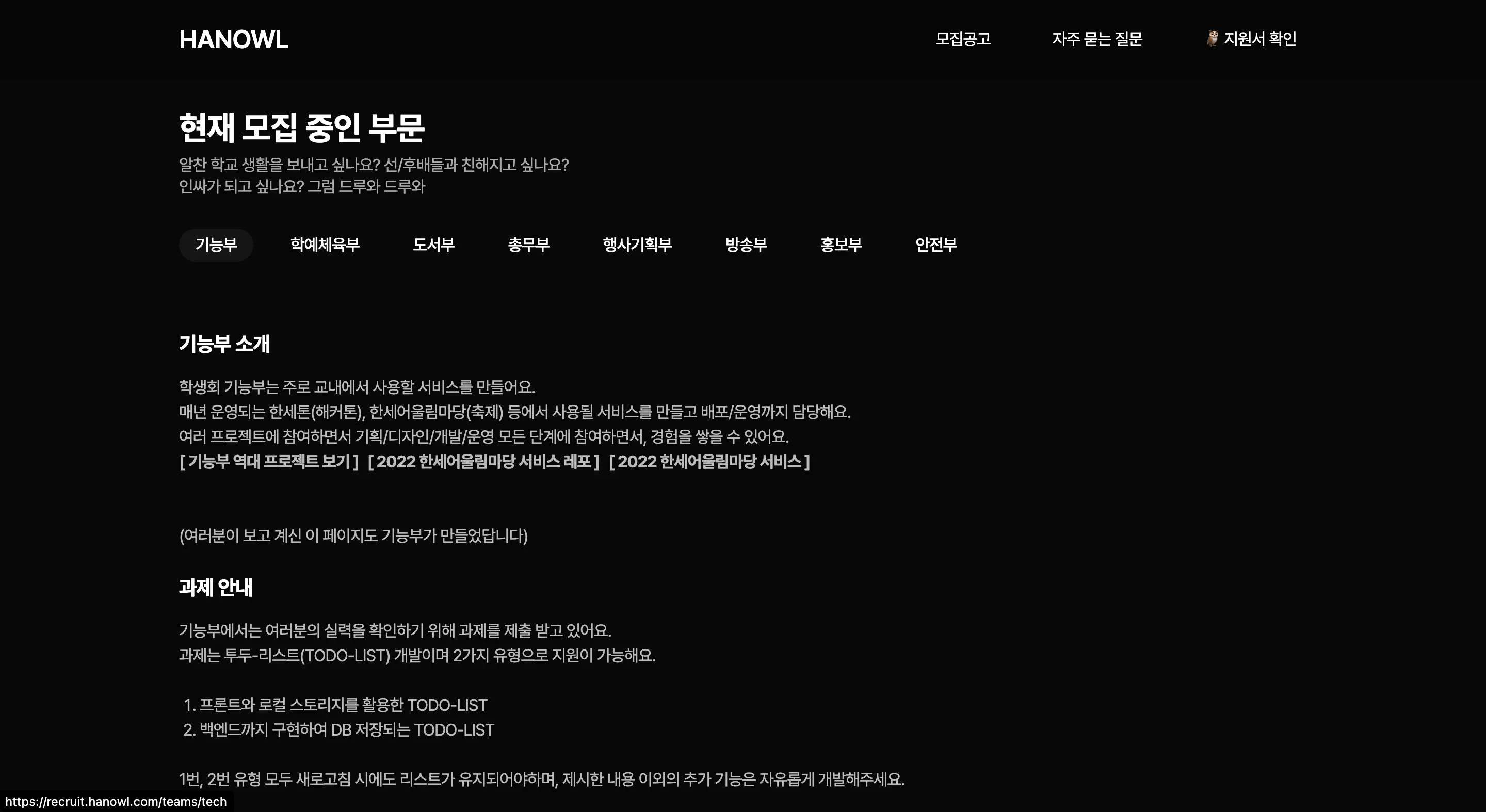
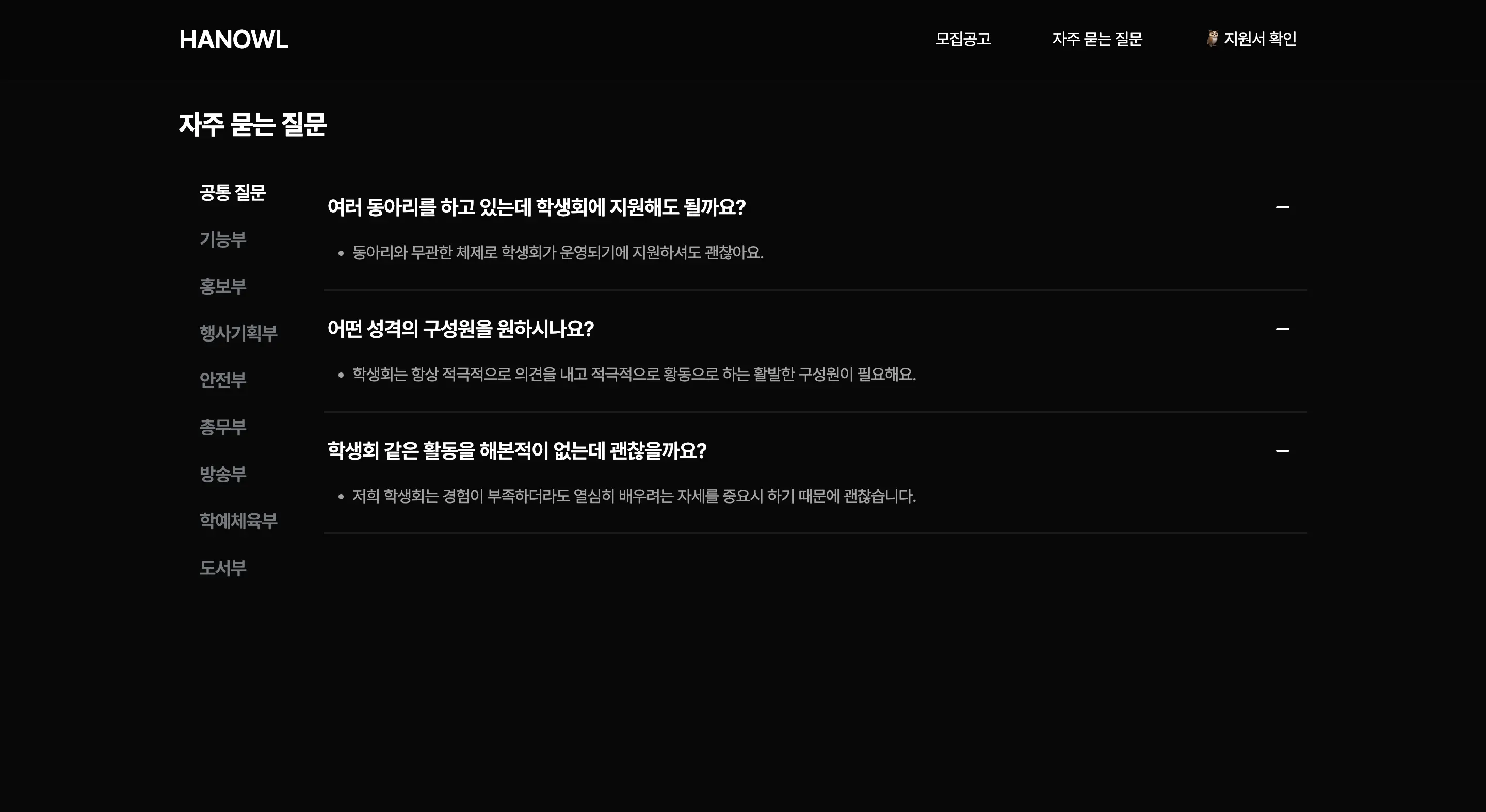
이런 걸 했어요.
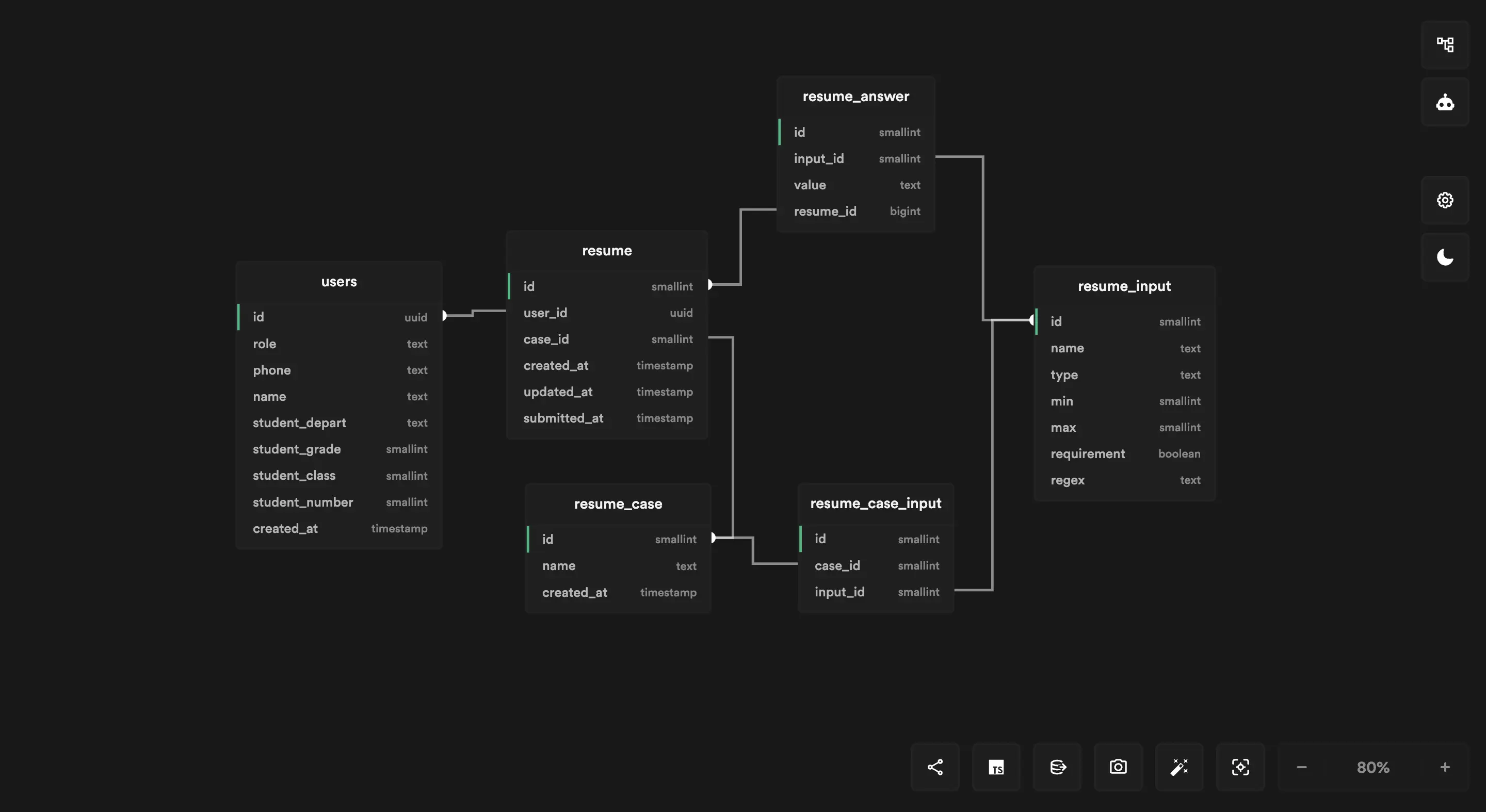
- 프론트엔드와 데이터베이스 설계 등 전반적인 부분을 담당하였습니다
- 모집공고 내용을 하드코딩 대신 DB 수정으로 해결할 수 있도록 구현했습니다
- GraphQL과 Codegen을 도입해 API 로직을 Hook으로 자동생성하여 생산성을 높였습니다




사용 기술.
TypeScript, React.js, Recoil, Firebase, Sentry
이런 걸 했어요.
- 3일 내에 개발-배포까지 마무리되는 엄청 촉박한 일정에서 개발했습니다
- 짧은 시간 내 백엔드 개발보단 Firebase를 도입했습니다
- 공연 입장과 동시에 서비스에 접속하기 때문에, 빠르고 간편한 "번호 인증 로그인"을 선택하여 구현했습니다
- 운영 당일 약 5,100회 FE 요청이 있었고, 혹여 발생할 수 있는 에러를 추적하기 위해 Sentry를 도입하고 계속 모니터링을 진행했습니다




+2
사용 기술.
TypeScript, React.js, Recoil, NestJS
이런 걸 했어요.
- 프론트와 백엔드, 서비스 배포를 담당하였습니다
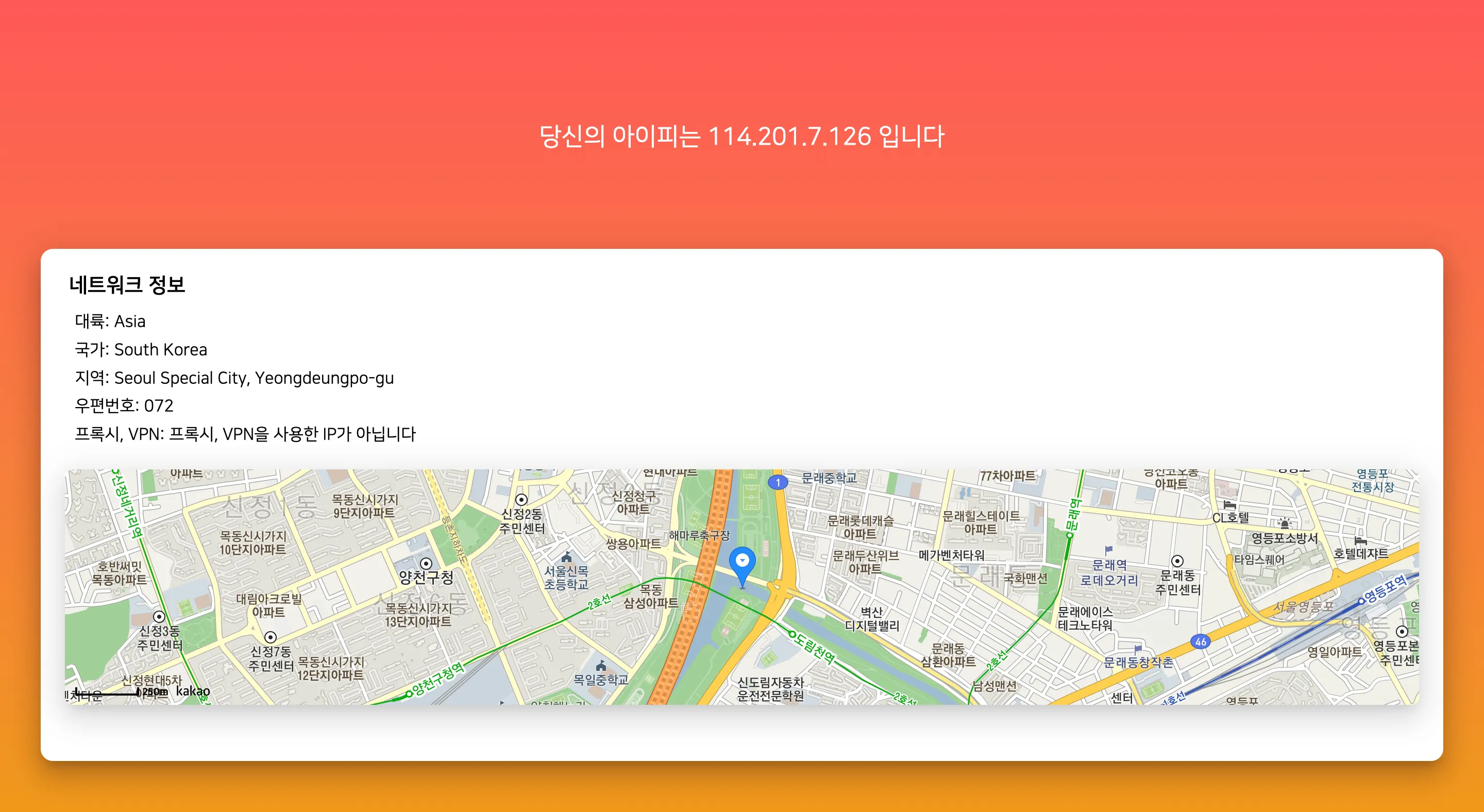
- 작업 했던 기능들 중 '교내 와이파이를 이용한 내부망 인증' 기능이 가장 기억에 남습니다
- 물리 서버를 이용해 교내 와이파이 네트워크에 접근하고, 내부에서만 접근할 수 있는 페이지와 백엔드 로직을 추가했습니다
- 협업을 처음하는 팀원들이 많아, Husky와 ESLint를 강력하게 설정해 팀원들이 실수할 걱정 없이 설정에 맞춰 개발할 수 있도록 하였습니다




+6
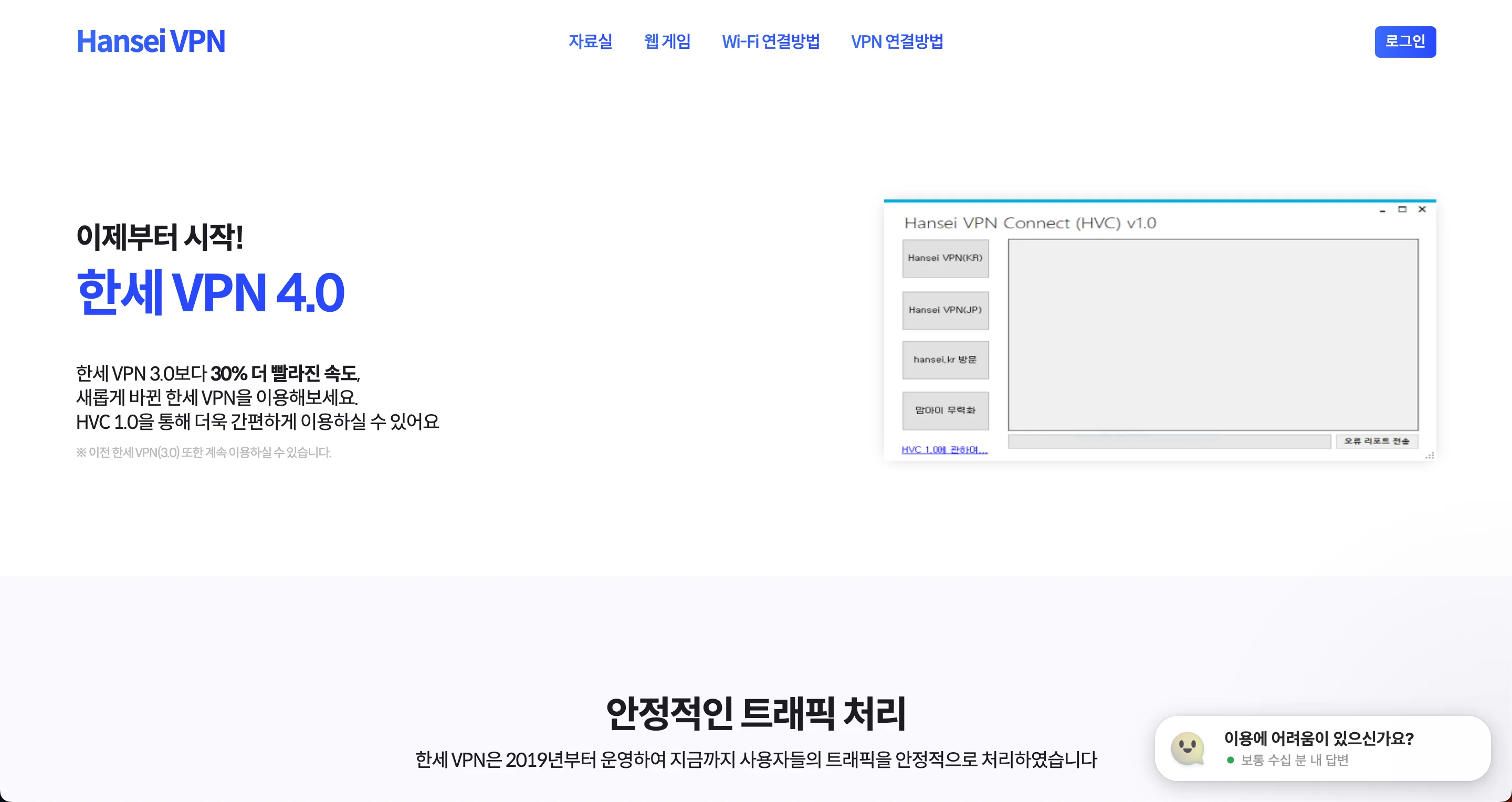
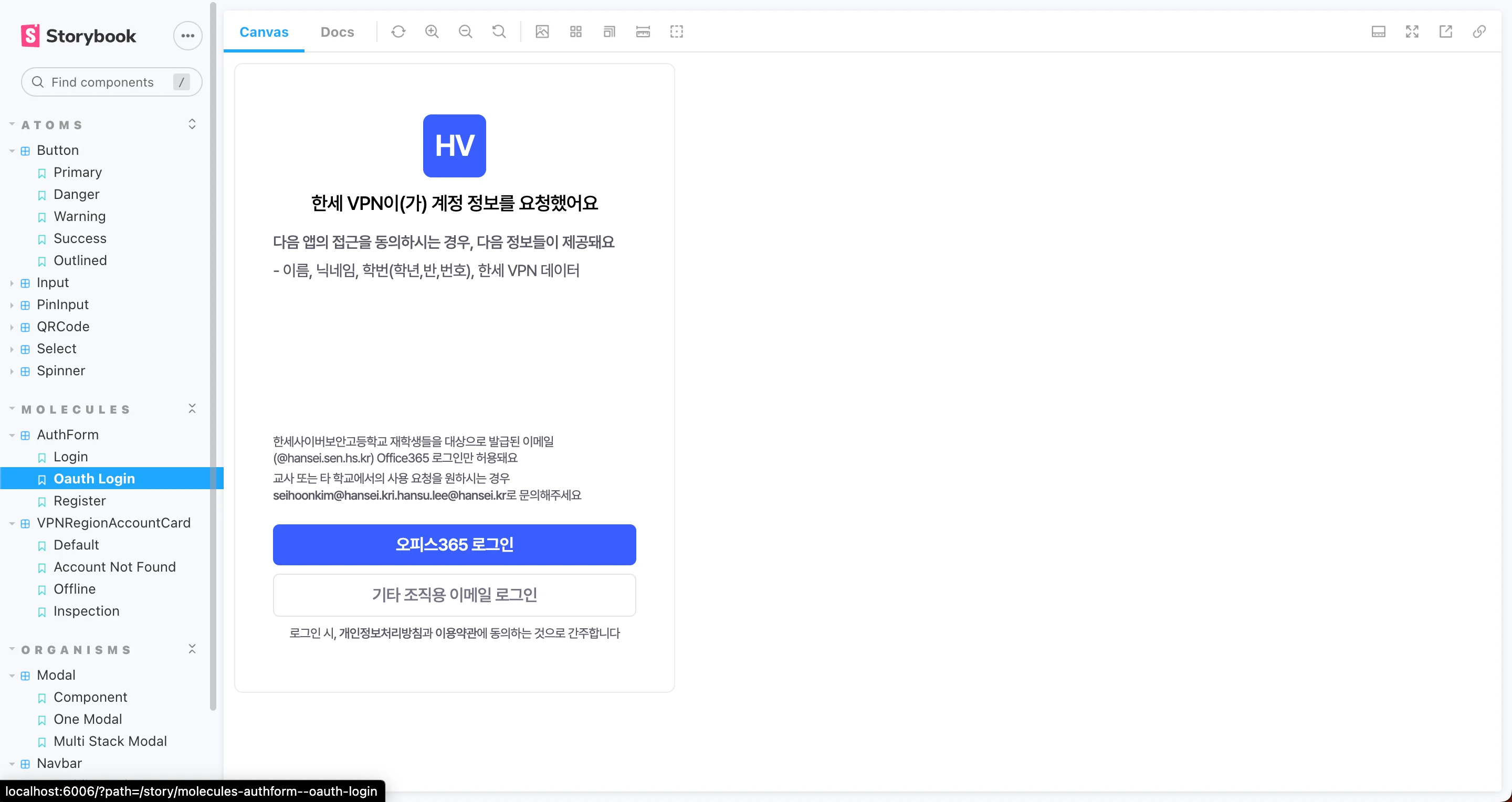
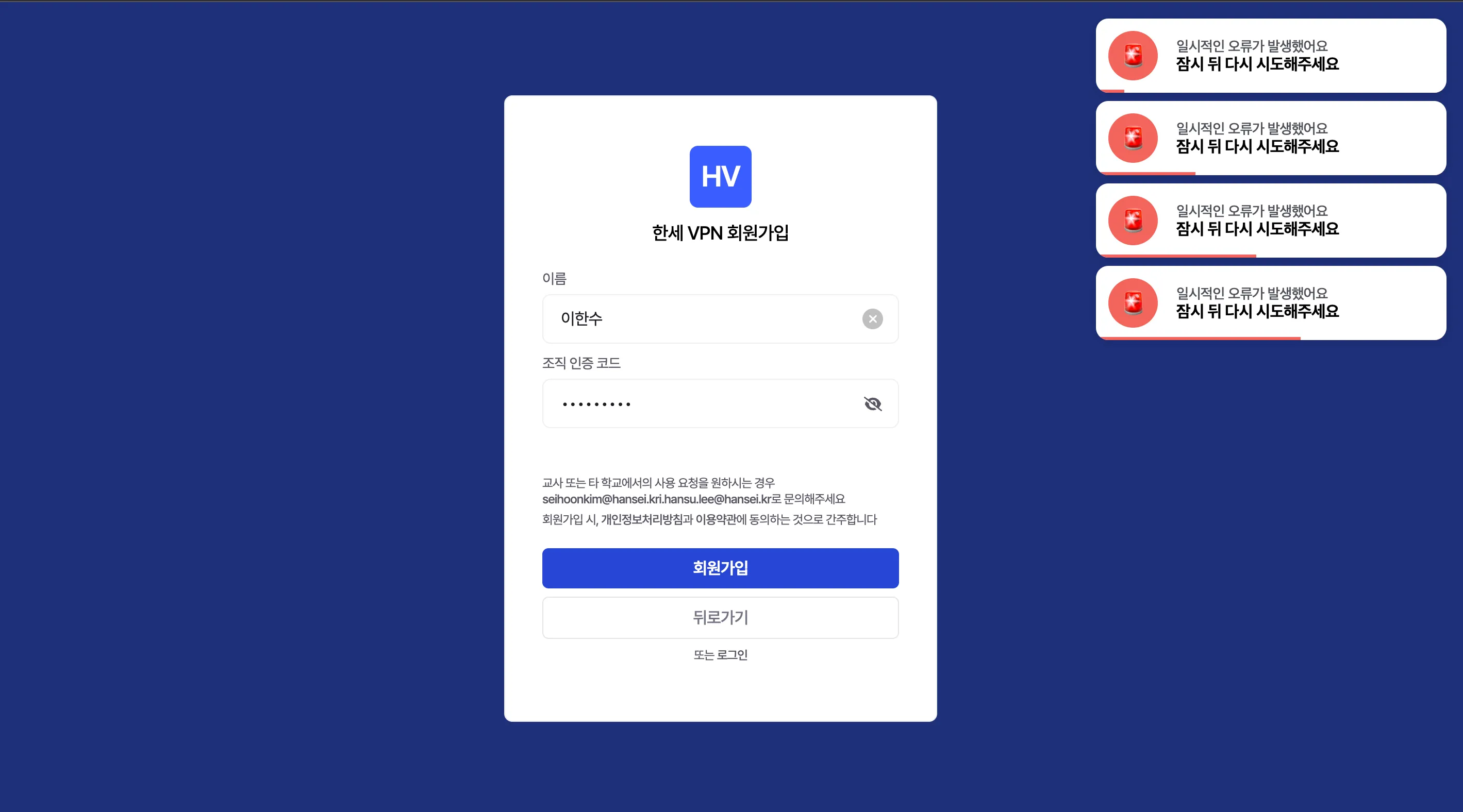
한세 VPN
Frontend Developer
2022.02 ~
보안관제 동아리
동아리 부장 및 웹보안/개발 담당
2021.03 ~
사용 기술.
TypeScript, Next.js, styled-components
이런 걸 했어요.
- 구글 검색을 통해서도 볼 수 있도록 SEO 작업을 했습니다




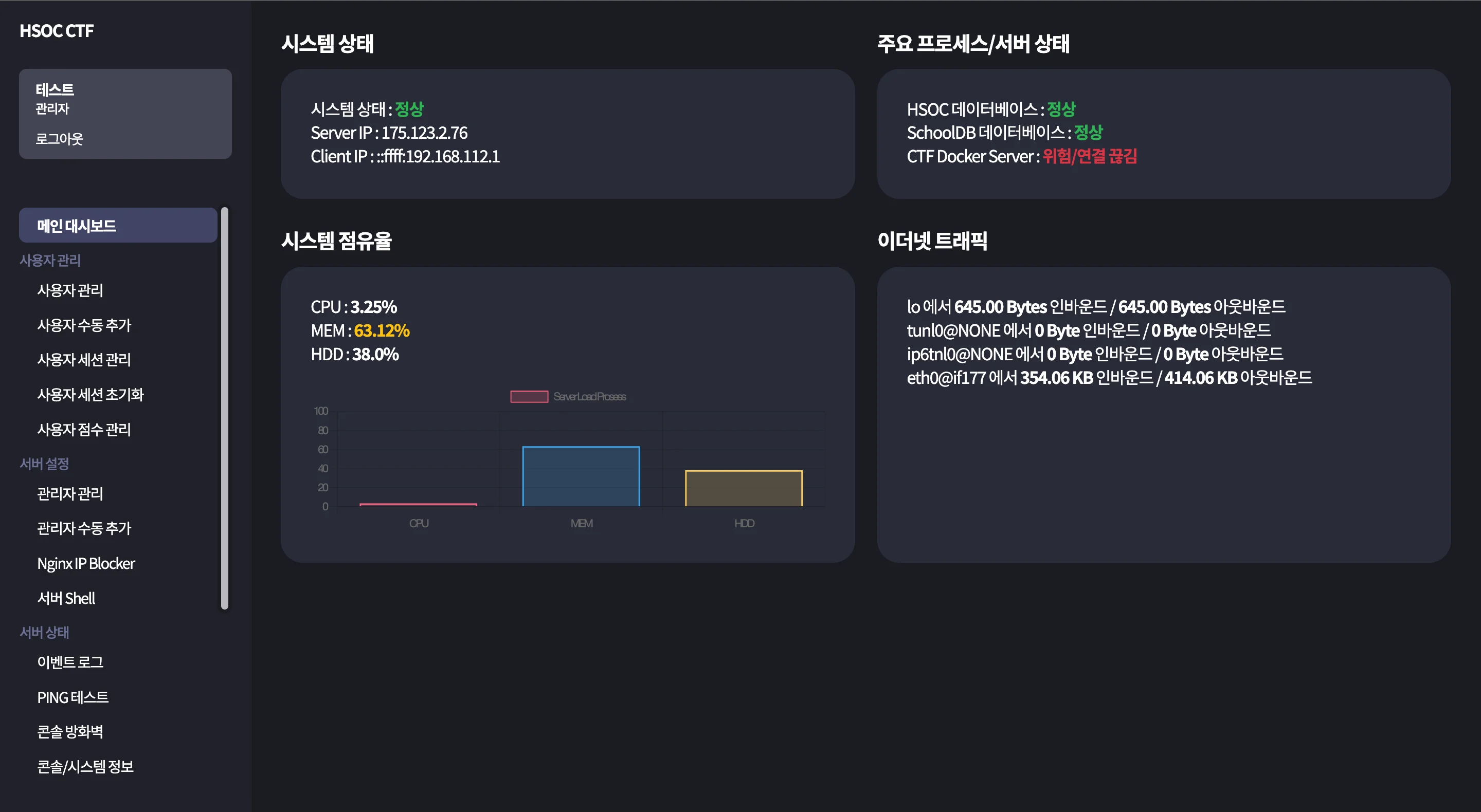
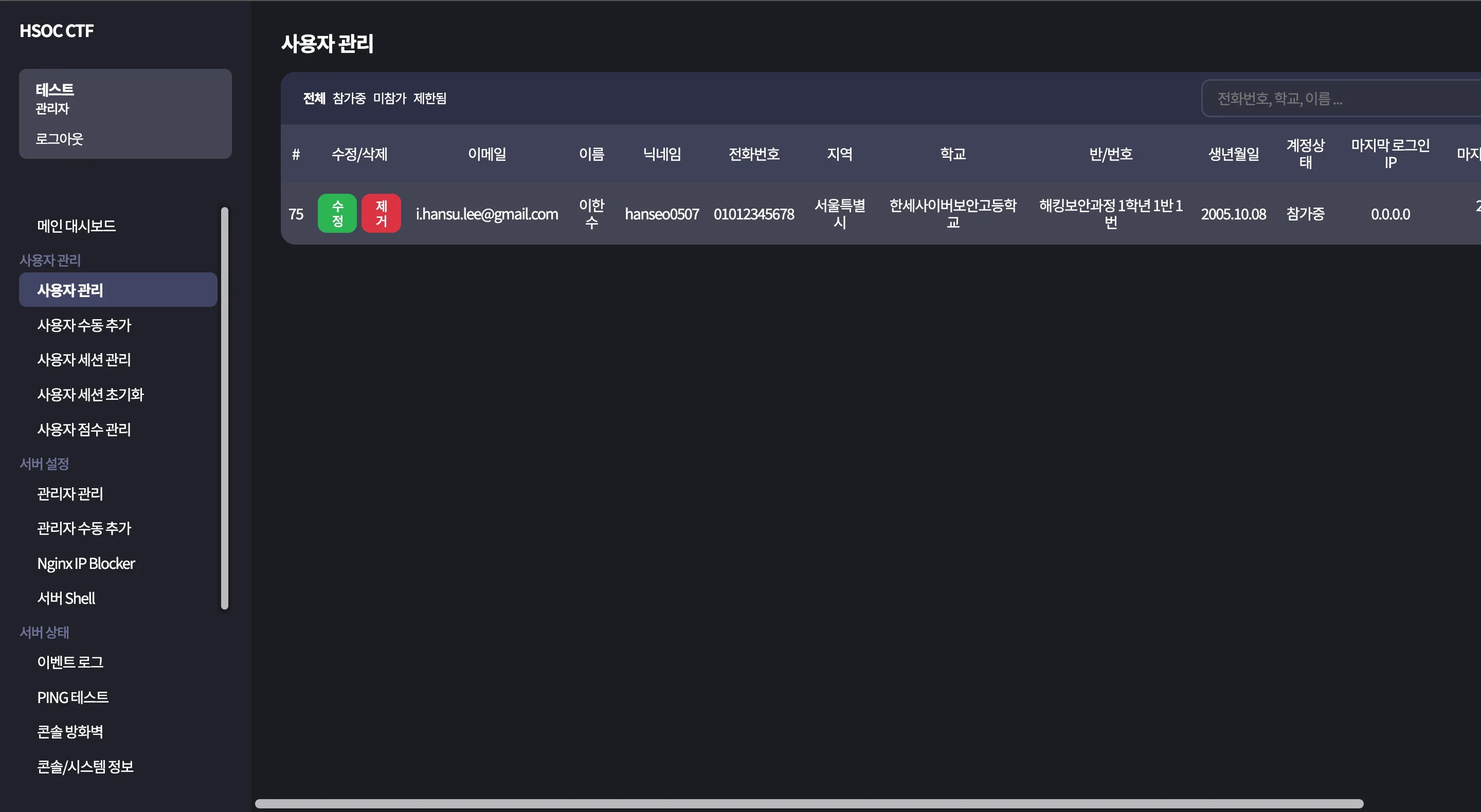
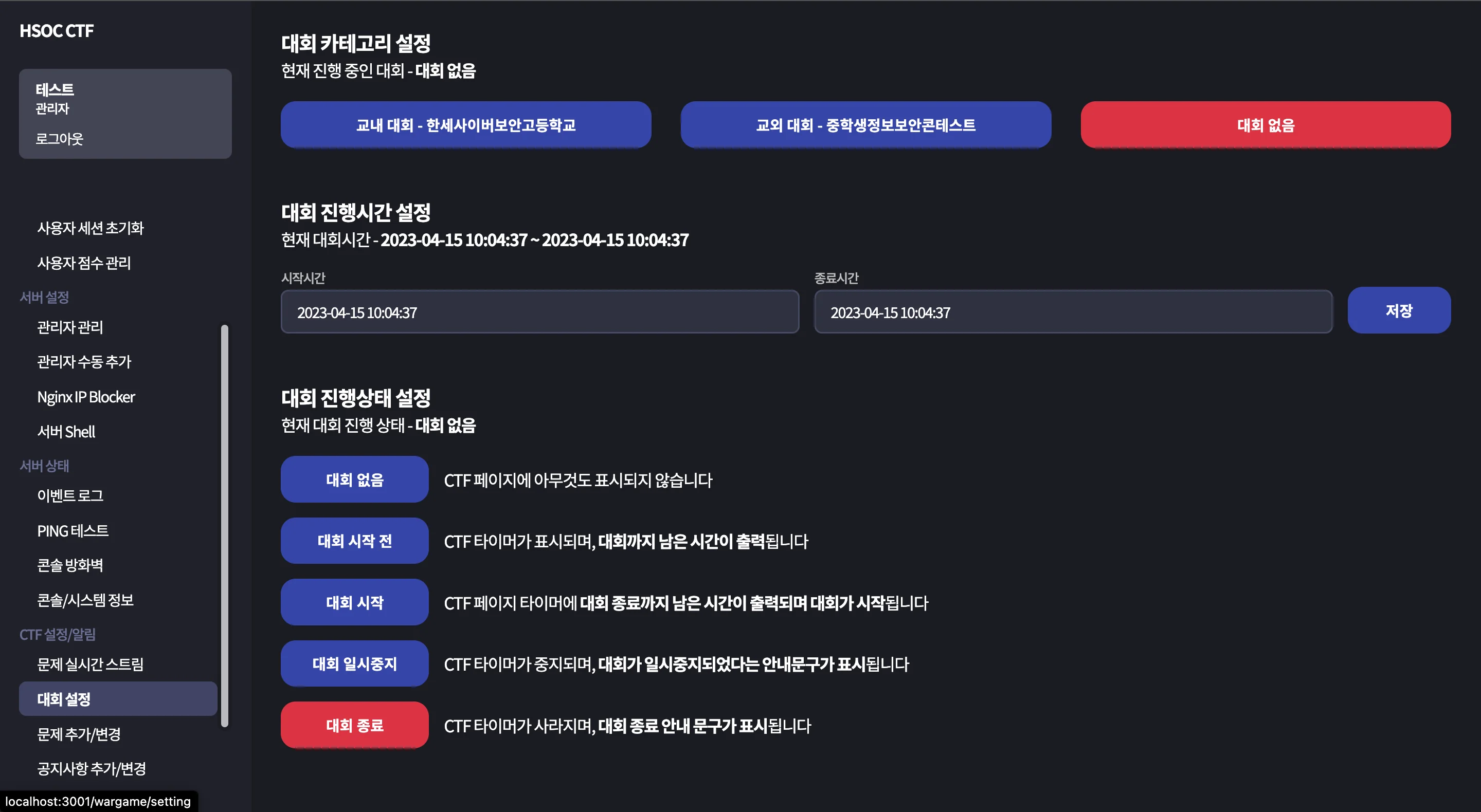
HISCON CTF 사이트/대시보드
워게임에서 'HISCON CTF'로 변경된 이후 2번째 CTF 사이트와 대시보드 개발
2022.06 ~ 2022.11
사용 기술.
TypeScript, Yarn PnP(+ Workspaces), React.js, NestJS, Keycloak
이런 걸 했어요.
- 서비스 개발과 함께 서버 운영/관리도 함께 맡았습니다
- 서버 네트워크의 여러 보안 이슈들을 개선/해결했습니다
- 밝힐 수 없는 이유�로 인해 업체 대신 동아리 부원과 함께 맡았습니다
- 이 프로젝트를 진행하며 eslint-import-resolver-typescript 이슈를 발견해 기여했습니다




+7
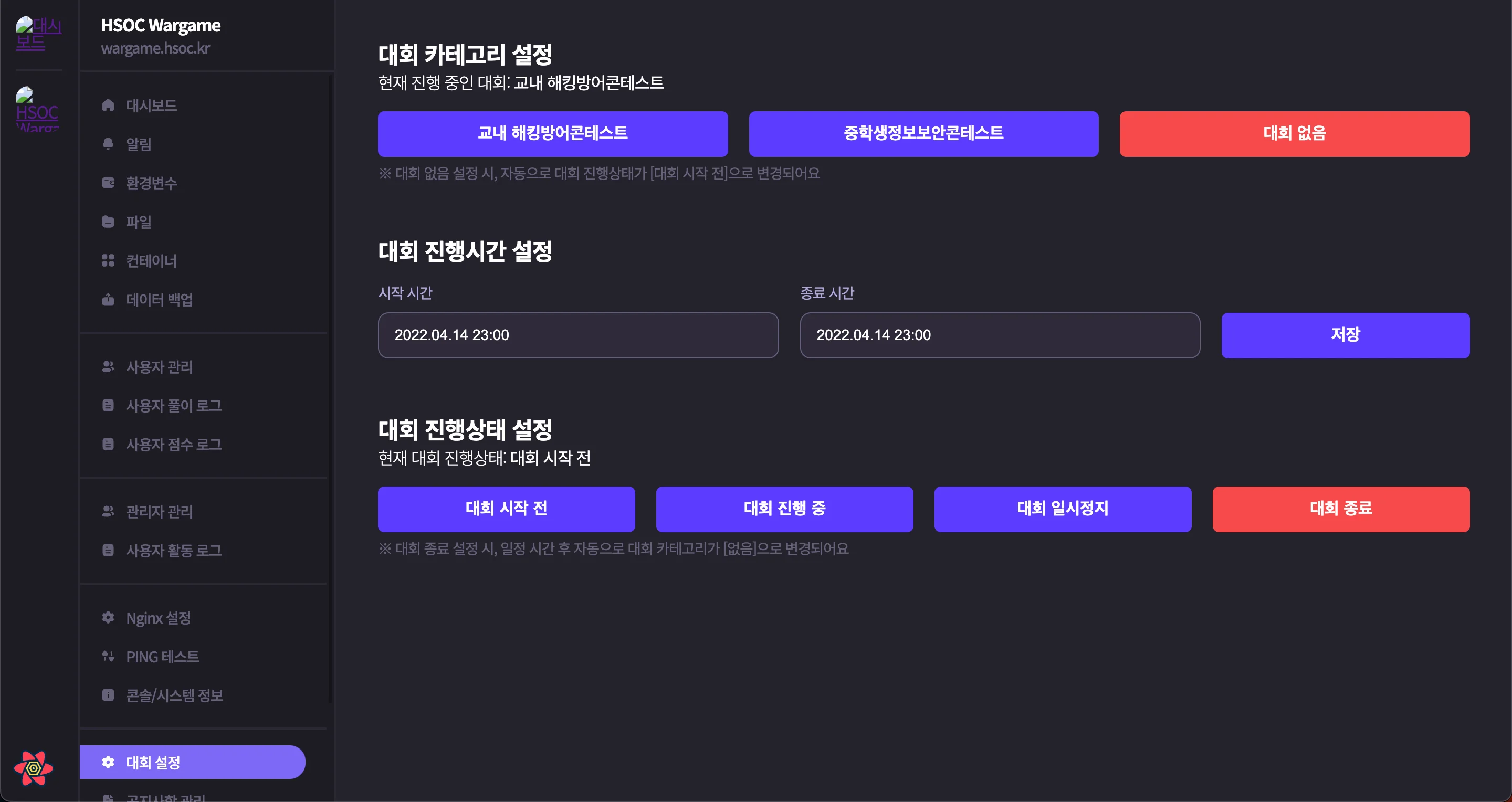
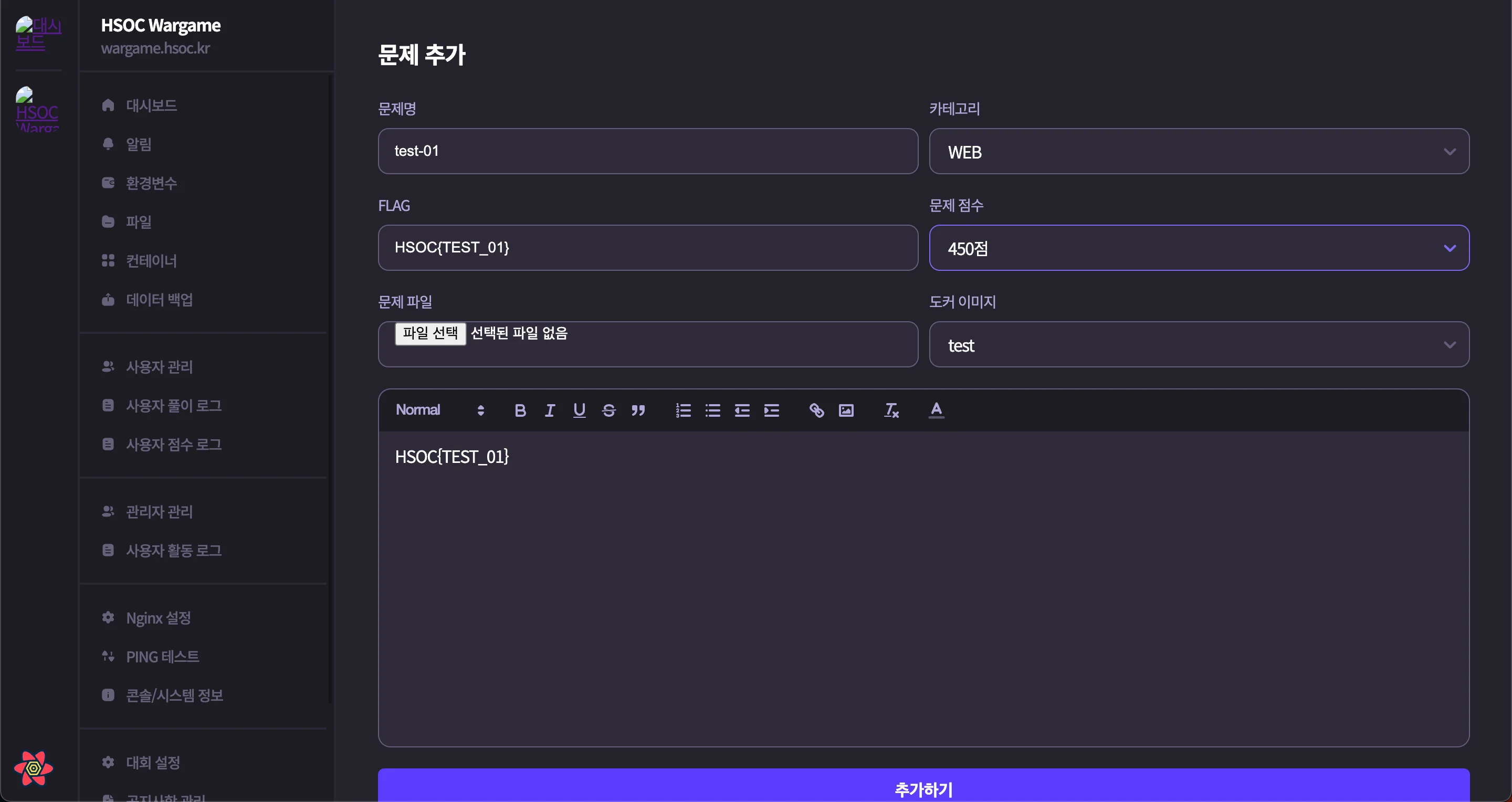
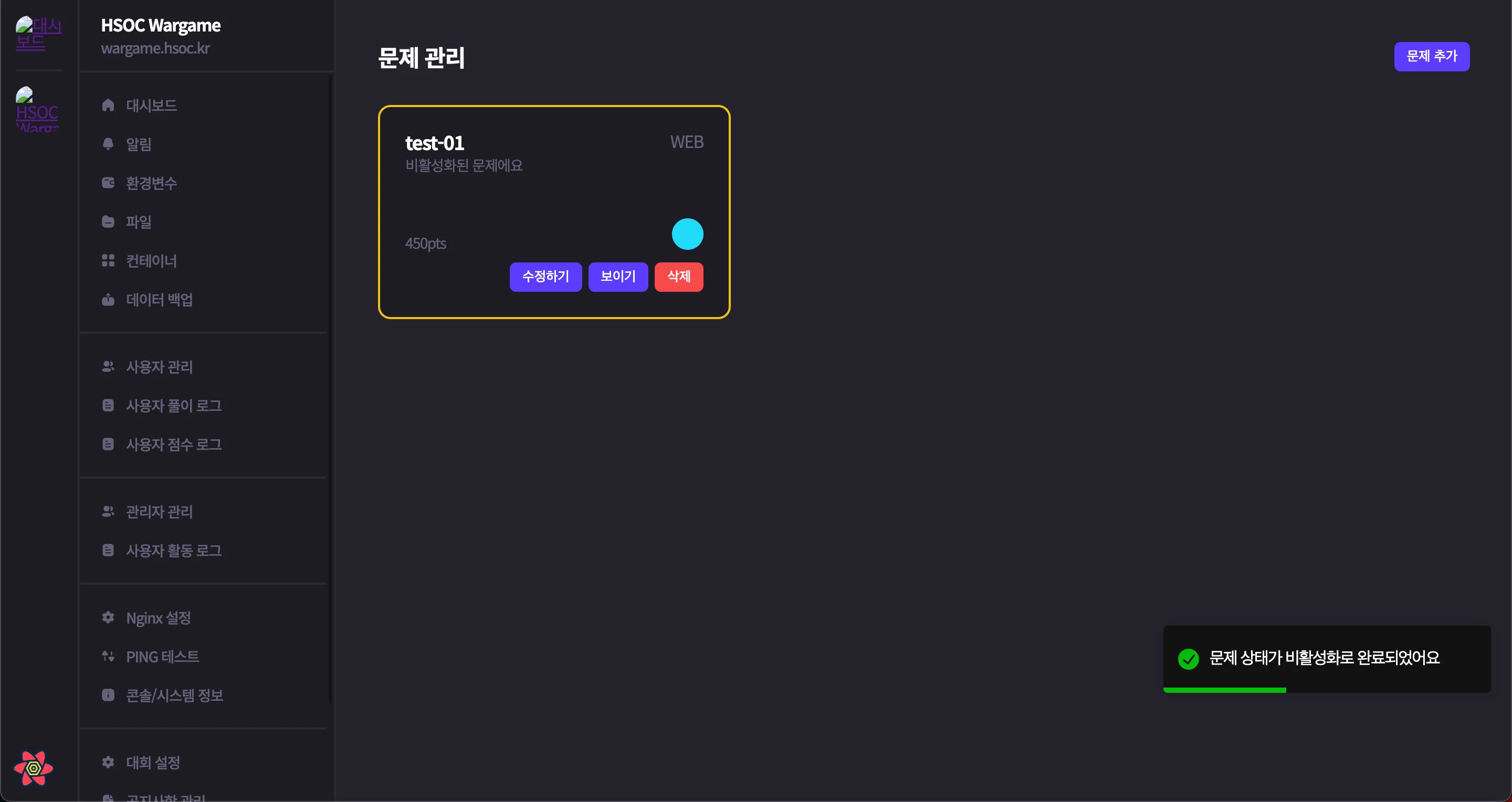
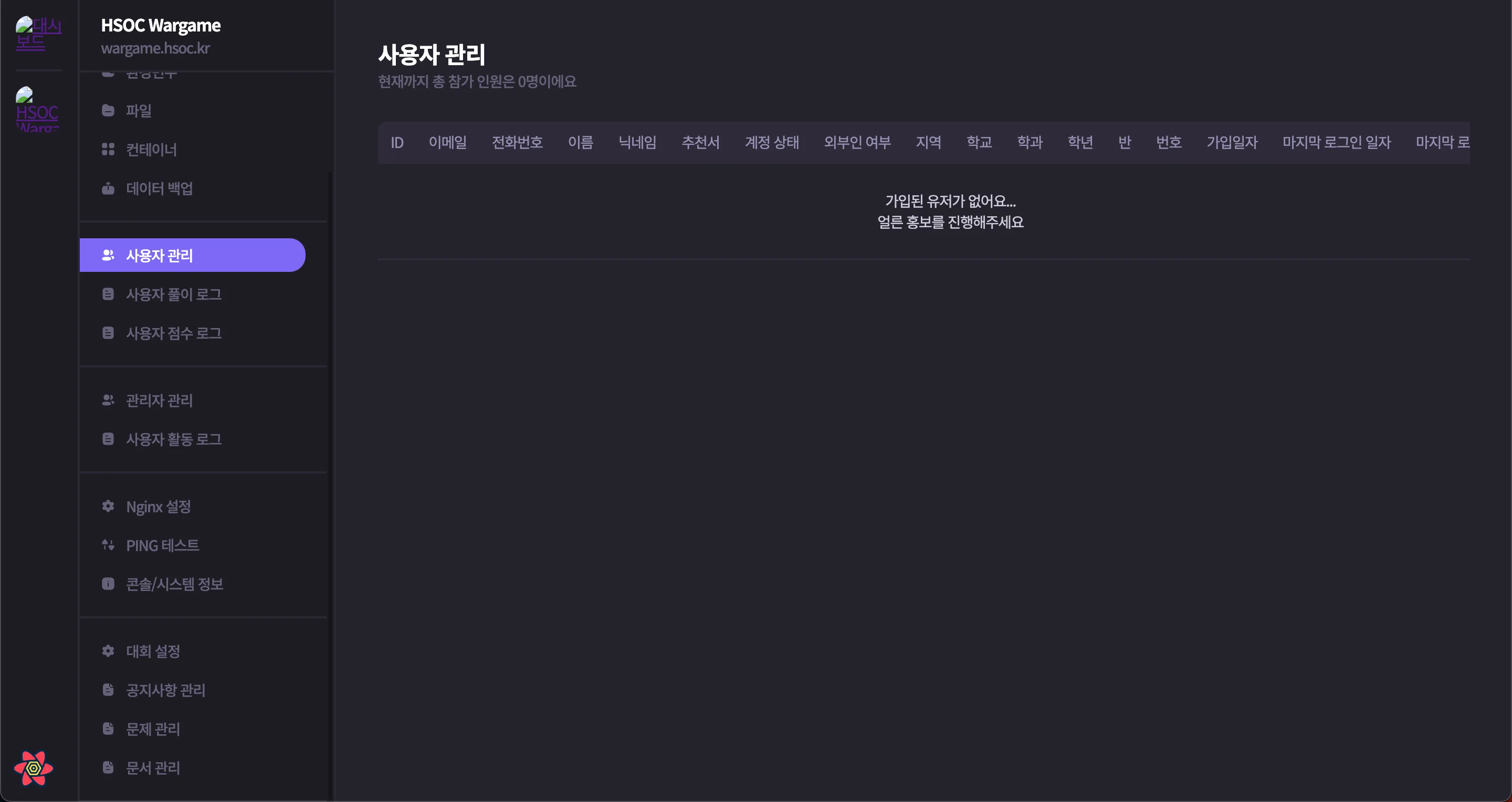
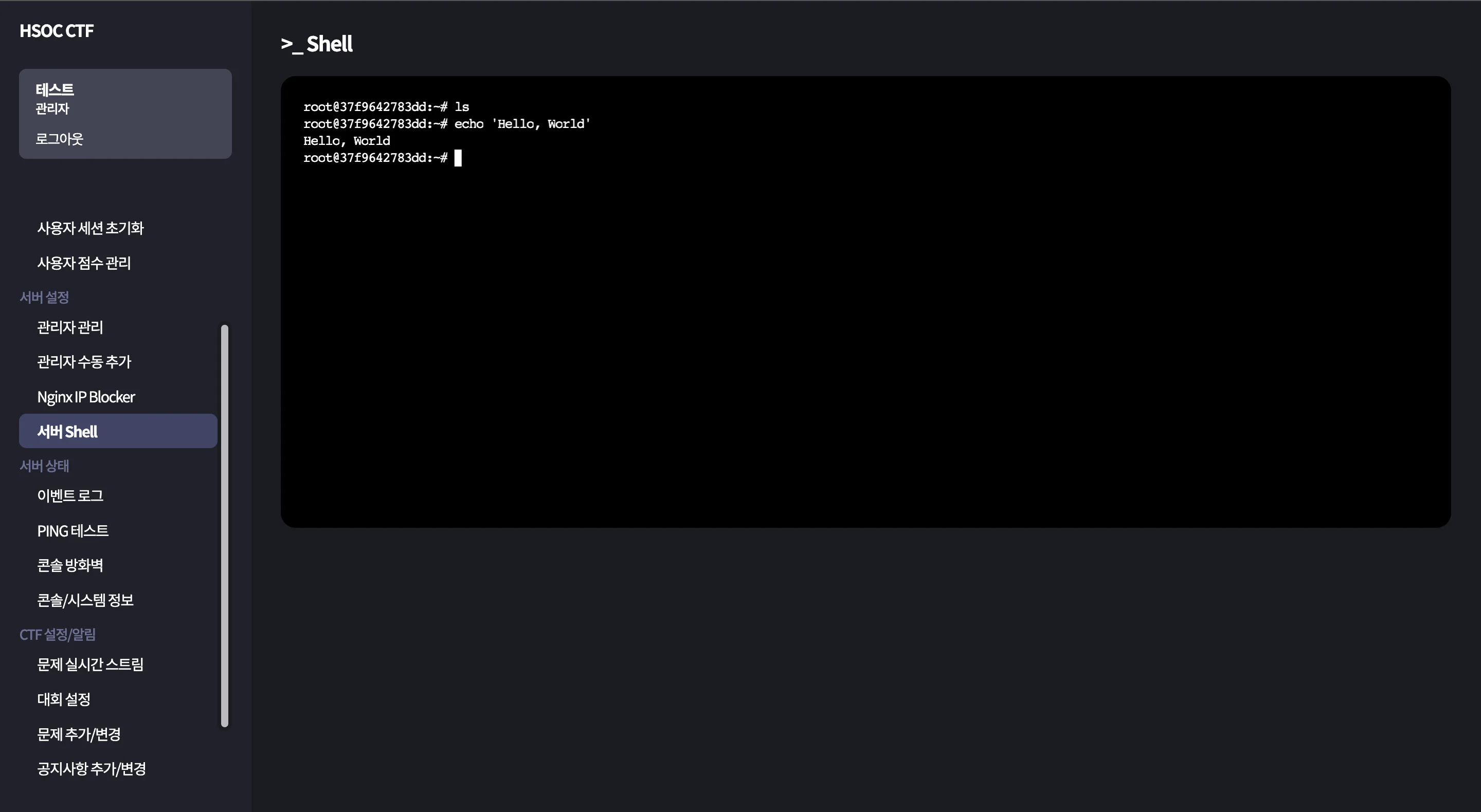
HSOC 워게임 사이트/대시보드
교내/외 해킹방어대회를 위한 워게임 사이트 및 대시보드 개발/운영
2021.03 ~ 2021.11
사용 기술.
TypeScript, React.js, Redux, Express.js, Docker API, Socket.io
이런 걸 했어요.
- Socket.io를 사용해 서버와 연결된 '웹쉘' 등 약 20페이지 가량의 기능들을 구현했습니다
- 운영 중 모니터링을 진행하며 악의적은 공격들을 차단하고 실시간으로 대응하는 경험을 쌓을 수 있었습니다
- 운영 중 발견한 보안 취약점들을 보완하면서, 시큐어 코딩에 대해 관심��을 가지게 되는 계기가 되었습니다




+8
코드디씨 동아리
Full-Stack Developer
2021.03 ~
사용 기술.
TypeScript, Monorepo, React.js, Next.js, Stitches
사용 기술.
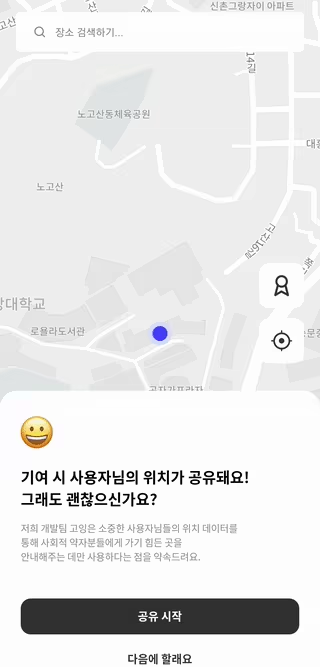
React Native, Mapbox SDK, Recoil, React-Query, NestJS
이런 걸 했어요.
- 2022 STAC 개발팀 생활부문에서 창업진흥원장상(우수상)을 수상하였습니다

사용 기술.
TypeScript, React Native, styled-components, Mapbox SDK, NestJS, MongoDB
이런 걸 했어요.
- 제 3회 한국코드페어해커톤 고등부에서 과학기술정보통신부장관상(금상)을 수상하였습니다
- Mapbox API를 사용해 지도 기능을 구현했습니다
- 휠체어 사용자를 위한 길을 안내하고 데이터를 최적화하기 위해 사용자의 길찾기 이동 경로를 수집하고, 저장하여 다시 제공하는 기능을 구현하였습니다
- 첫 협업으로 git-flow, trunk-flow 같은 Git 전략에 대해 알게 되었습니다




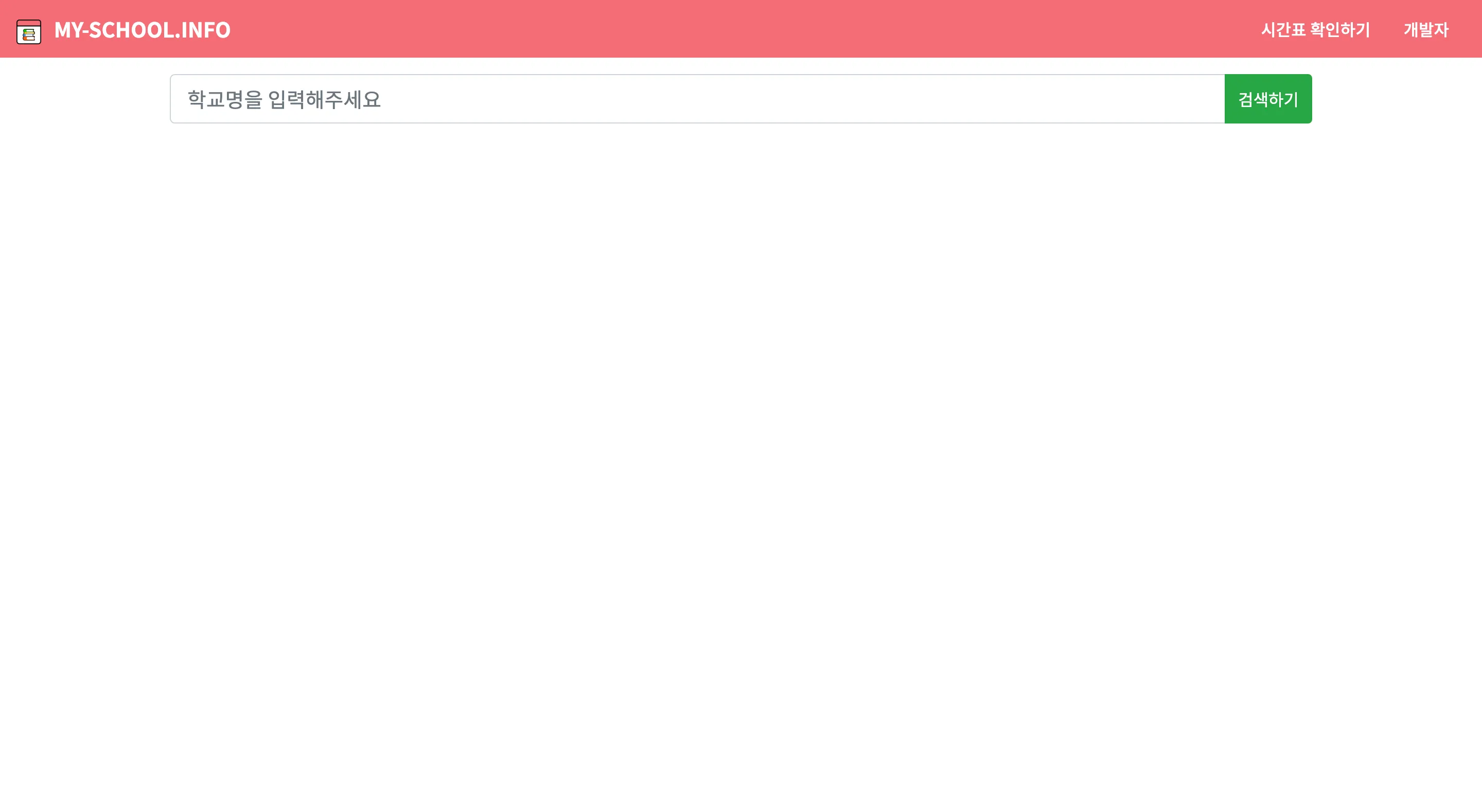
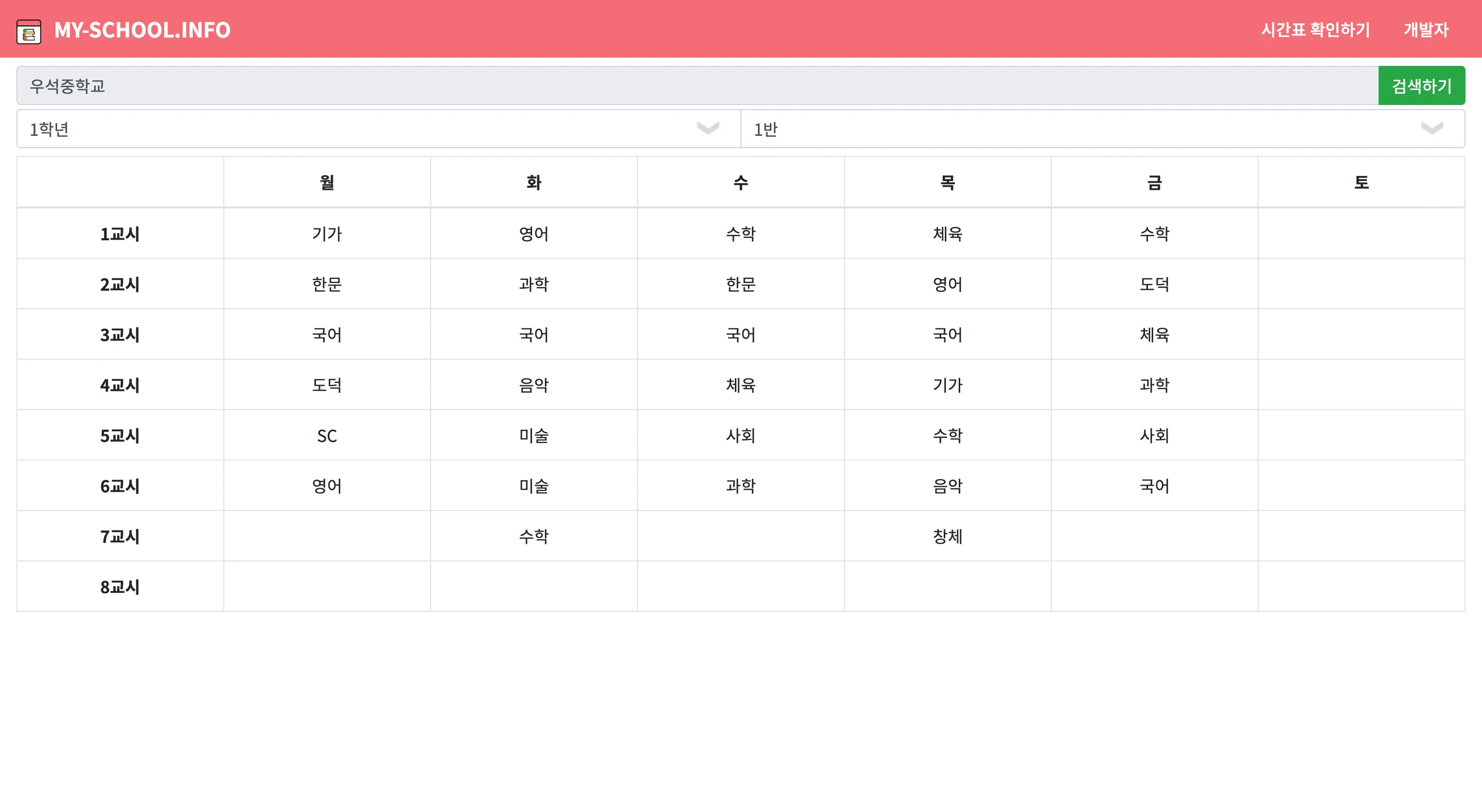
MY-SCHOOL.INFO
2020.11 ~
사용 기술.
JavaScript(ES6), React.js, Bootstrap, Express.js, AWS Amplify
이런 걸 했어요.
- 프론트엔드는 AWS Amplify를 사용해 배포하고, 백엔드는 Heroku를 사용해 배포했습니다
- comcigan-parser 라이브러리를 수정해,comcigan-parser-edited 라이브러리를 배포했습니다



개인 프로젝트
~
사용 기술.
TypeScript, React.js, Emotion, Framer Motion
이런 걸 했어요.
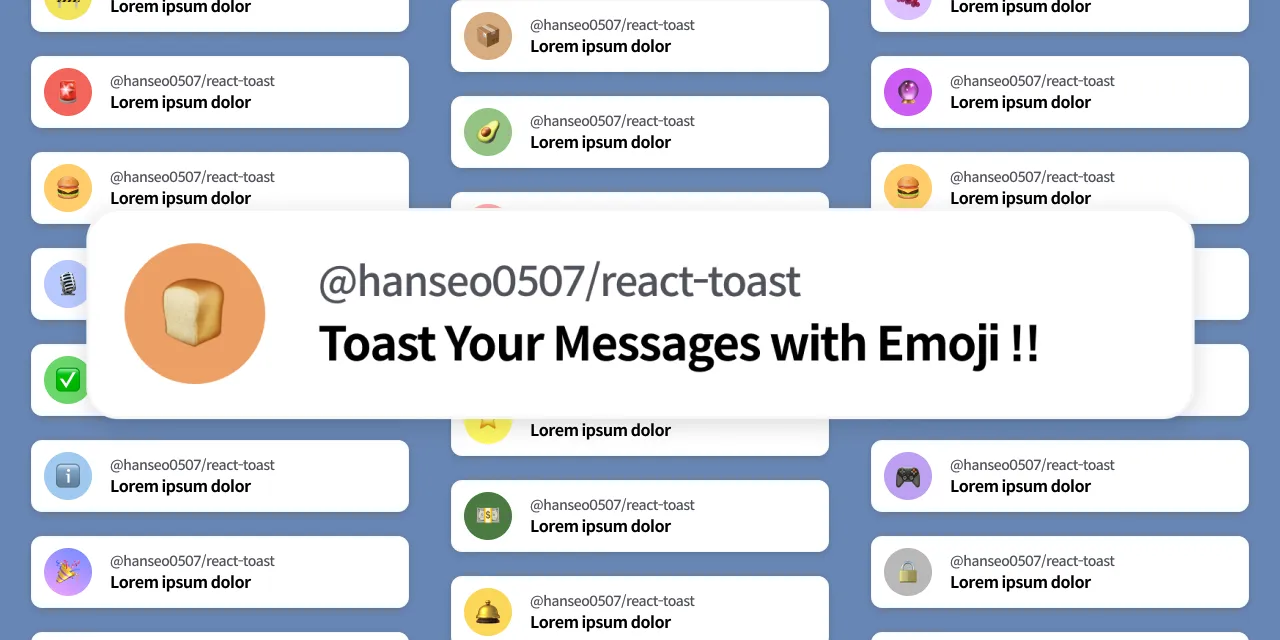
- 매번 react-toastify 라이브러리만 사용하다 새로운 레이아웃의 토스트를 사용하고 싶어 개발하게 되었습니다
- 첫 릴리즈 이후 일주일만에 스타 20개를 기록했습니다


사용 기술.
TypeScript, React.js, styled-components, Deeplink
이런 걸 했어요.
- 평소 1분정도 걸리던 줌 수업 참여를 10~30초로 단축하였습니다
- 줌 딥링크를 사용해 버튼 클릭만으로 줌을 실행할 수 있도록 구현했습니다